[jekyll] jekyll 블로그에 사이드바 추가하기
2020-02-22
블로그를 세팅하고 2가지를 수정했는데, 하나는 포스팅 작성시간을 표시한 것이고, 다른 하나는 이번에 적을 내용인 사이드바를 추가한 것이다.
하고 싶었던 건 네이버나 티스토리같은 블로그처럼 사이드에 2뎁스의 카테고리를 표시 하는 것이다.
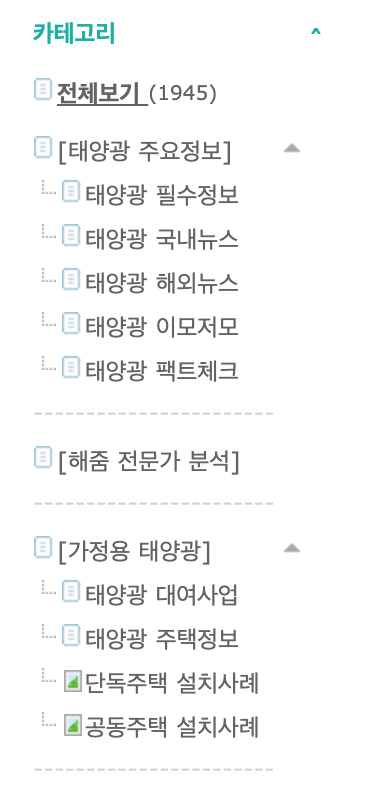
참고) 해줌 블로그
먼저 jekyll 에서 사이드바를 구현한 블로그를 찾아보았다.
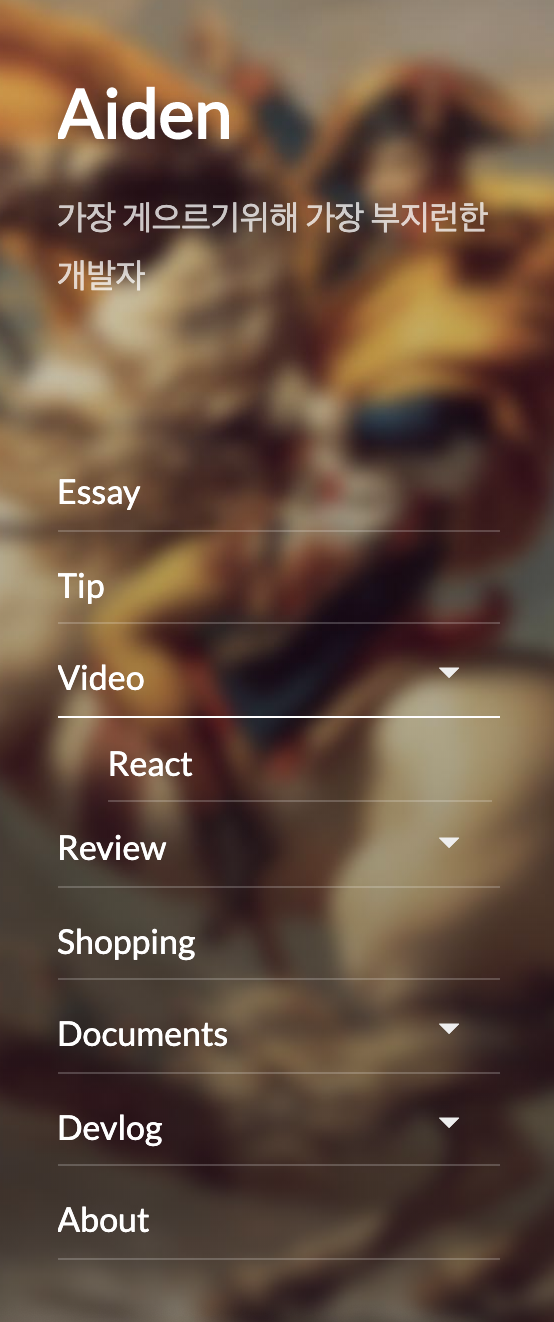
https://isme2n.github.io/
정확히 내가 구현 하고 싶었던 모습의 사이드바를 찾았다. 블로그 테마가 다른 것 같아 내 블로그에 적용하기 위해서 코드를 살펴보니, 첫 번째 뎁스를 category에서, 두 번째 뎁스는 tag 에서 읽어 오는 것 같았다.
tag 를 카테고리가 아닌 tag처럼 쓰고 싶었기 때문에 다른 블로그를 찾아 보기로 했다.
위 블로그가 내가 참고한 블로그이다. 카테고리와 태그를 따로 분류를 하고, 카테고리에는 포스팅 숫자를, 태그는 개수에 따라 크기를 다르게 해서 보여준다. 위 블로그에서 쉽게 잘 설명을 하고 있어서 따로 설명을 적지는 않겠다. (대신 카테고리를 2뎁스로 보여주는건 포기했다.)
지킬에 카테고리와 태그 적용하기 (2)에서 설명하고 있는, 카테고리나 태그를 눌렀을 때, 해당 카테고리나 목록만 보여주는 기능을 만들어 보고 싶긴한데, 이 블로그에 vue.js까지 사용해야 되나 싶어서 적용은 하지 않았다. 하지만 구현해보고 싶은 기능이긴하다.
참고로 첫번째 블로그에서는 카테고리마다 페이지를 따로 구현했다. 하지만 카테고리가 늘어날 때마다 페이지를 추가해야하는 이슈가 있어서 그런 식으로 적용 하지는 않았다. 2번째 블로그처럼 #값을 읽어서 해당 목록만 보이도록 하는 방식이 좋을 것 같긴한데, 다른 방법이 있을지(그냥 javascript코드로?) 생각해 보는 중이다.


Comments